MINIBAR
DELIVERY
PROJECT
OVERVIEW
⇀ Minibar Delivery was an already existent product, and at this point they were interested in refining and expanding the product in order to offer their customers a better & easier shopping experience.
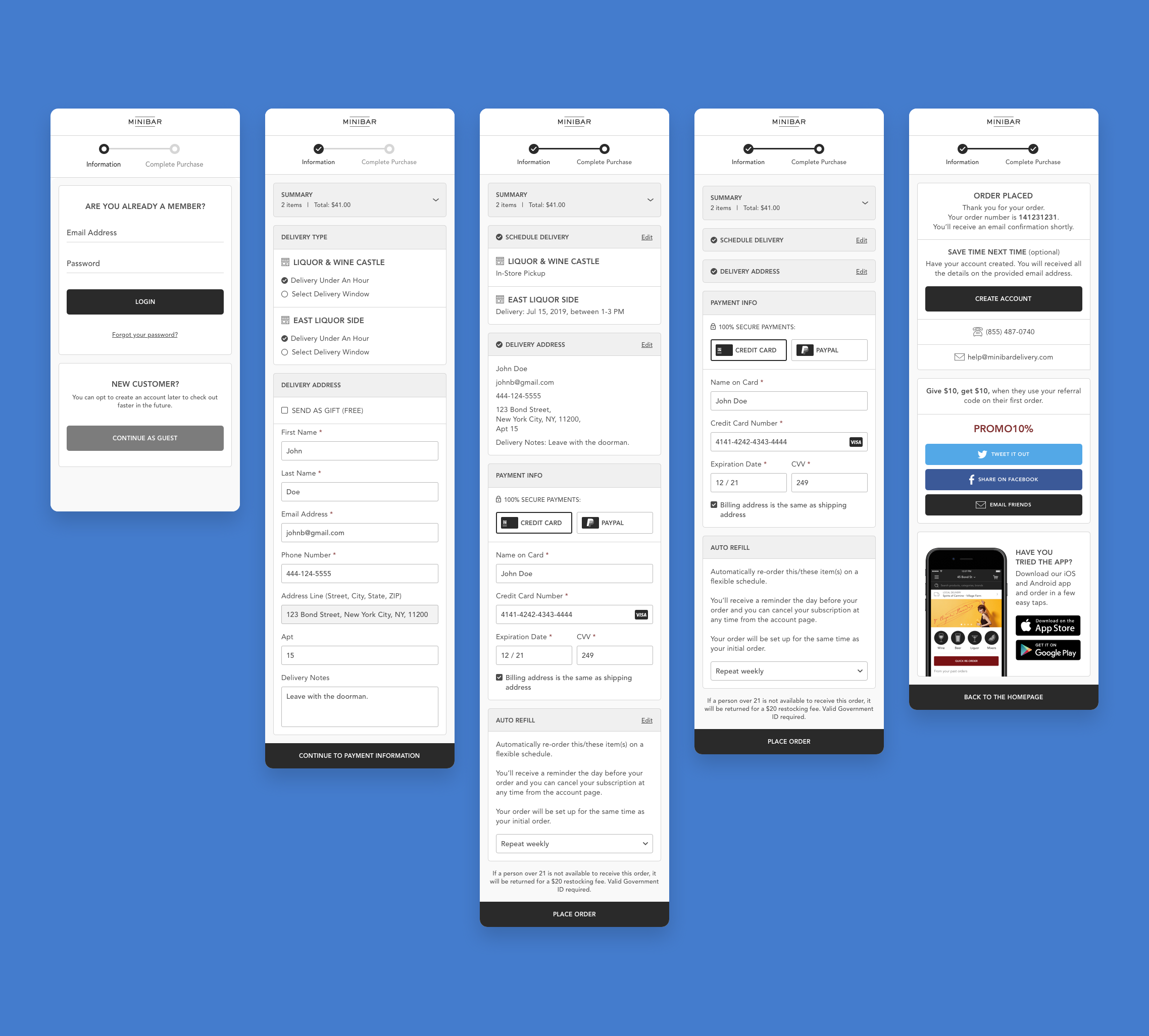
⇀ To do that, we had to focus & work on their web, mobile-web, & native mobile presence.
LET'S TALK
ABOUT IT
01. DEVELOPMENT TEAM
I was acting as the Product Designer on a team of 9 (DEV, Q&A, PM), working closely with my team and with the client’s team, on a daily basis.
We all collaborated through tools like Slack, Jira, Invision, Hangouts, Zoom.
As for role specifics, I took care of the initial documentation & research, early concepts & designs, prototypes, and I also made sure that everything was implemented properly by closely collaborating with the developers.
I did skip the wireframing process and went straight for hi-fi on this project, and that's because Minibar already had a design system in place, and so they shared the specific Sketch files for that.

02. PAIN POINTS, FEATURES & PROJECT TIMELINE
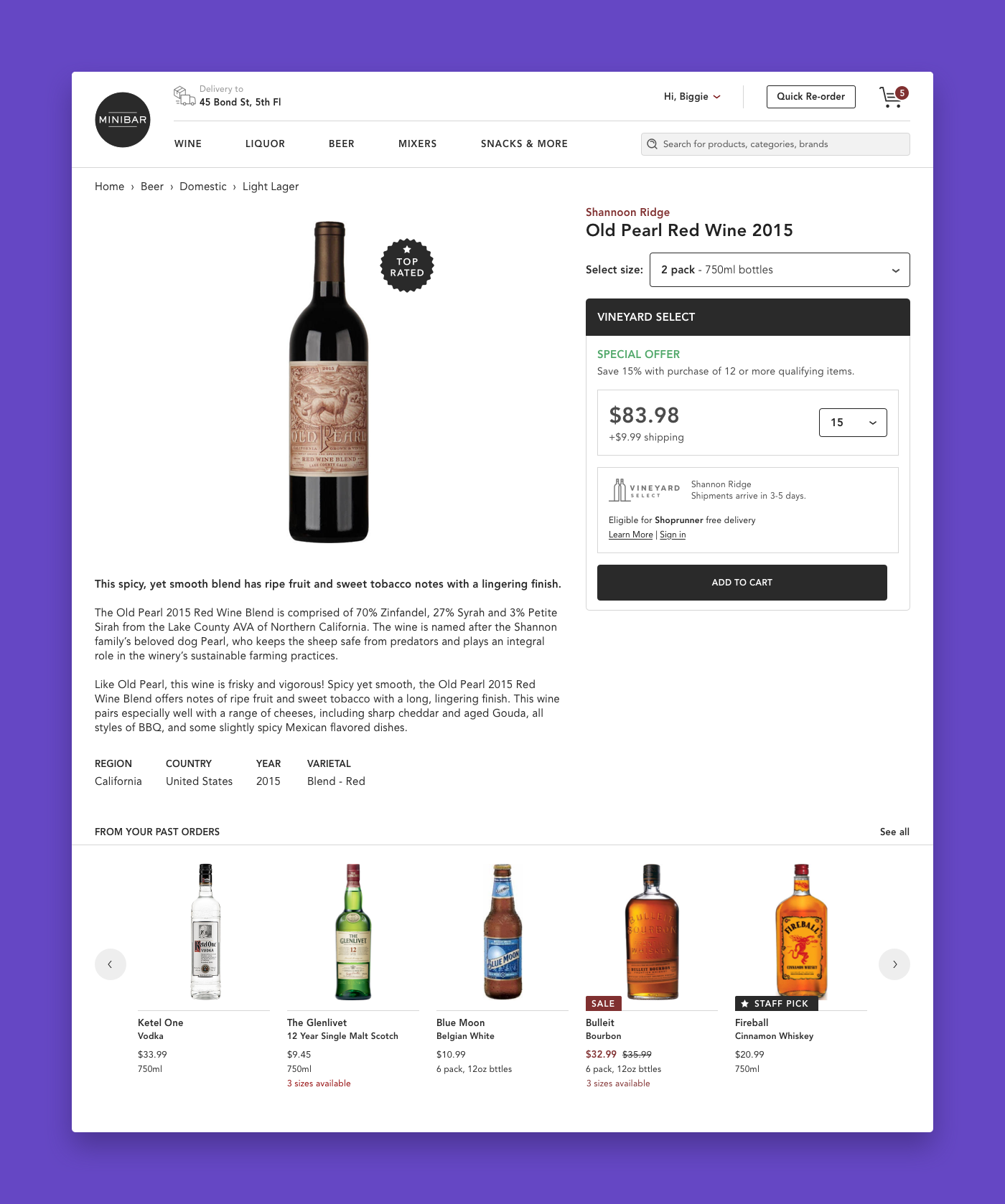
One of Minibar's major pain points was related to their customers' shopping experience, as it wasn't very efficient & inviting. It took way too much time and effort for a customer to place an order.
As just an example of an issue, customers had to basically click way too much in order to add an item to the cart. They were basically forced to go through multiple screens until they reached the product's detail page. This can and should be an option when you want to find out more information about a product, but I wanted to offer a couple more options, a "quick add to cart" option, and a "quick re-order" option.
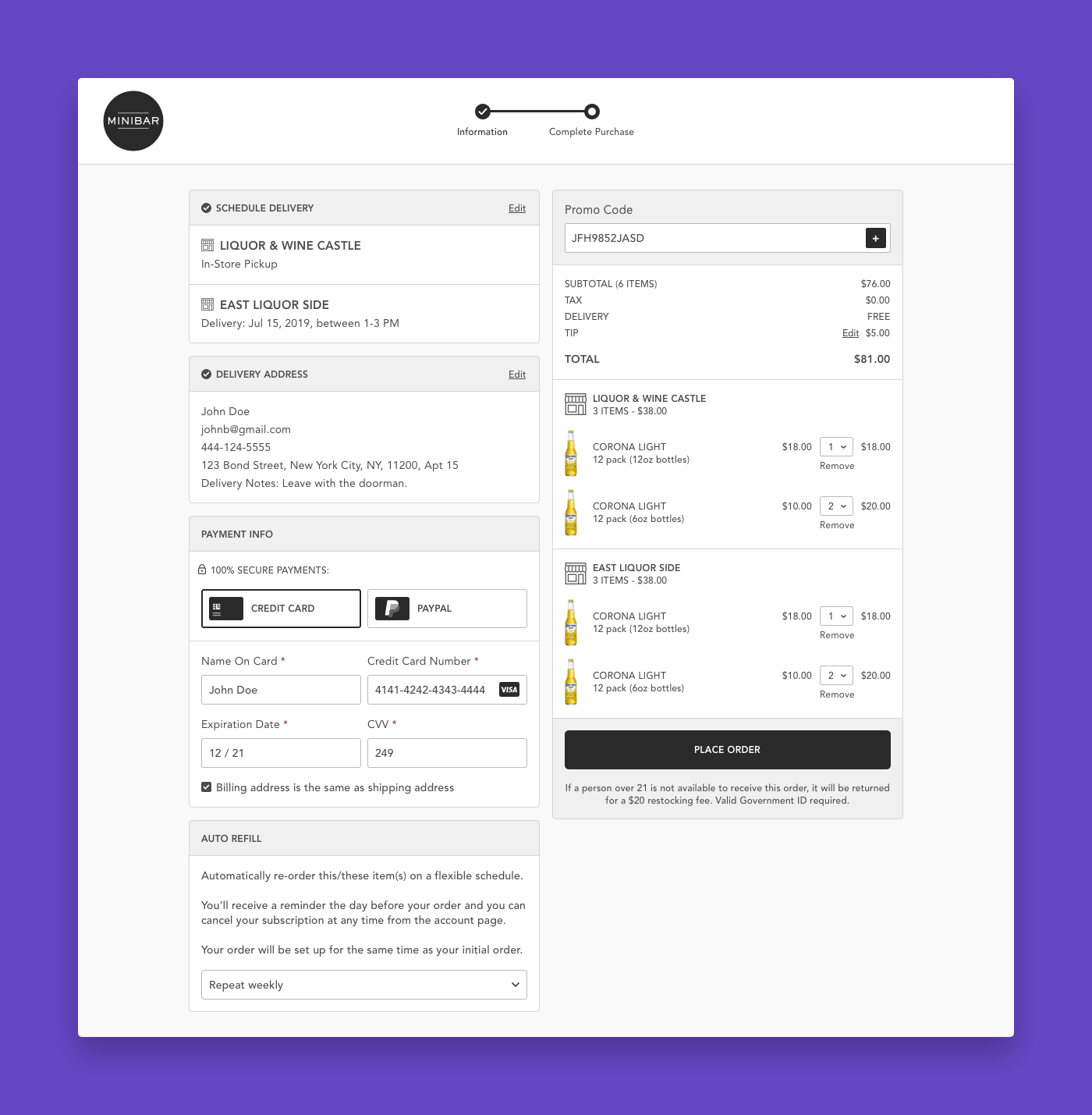
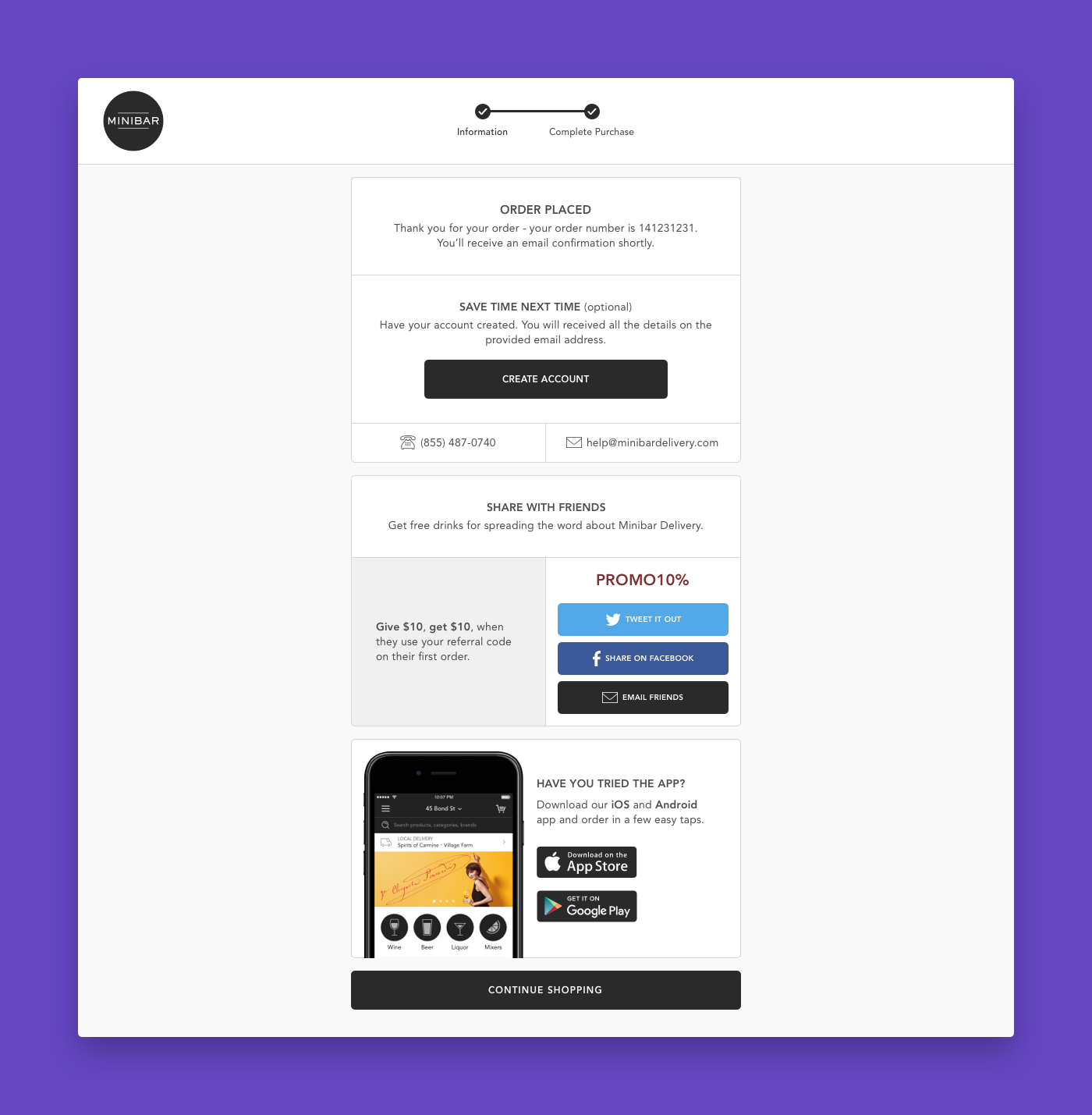
Another pain point was related to Minibar's checkout process. Many times customers were not able to finalize the order due to a long and heavy checkout process, lacking in certain features/options and having way too much "bloatware".
A new feature Minibar really wanted implemented was the marketplace. Initially, the customer wasn't offered the option of choosing from a list of shops, and so many complained they didn't get the best offers, or that they were not able to pick their preferred shops.
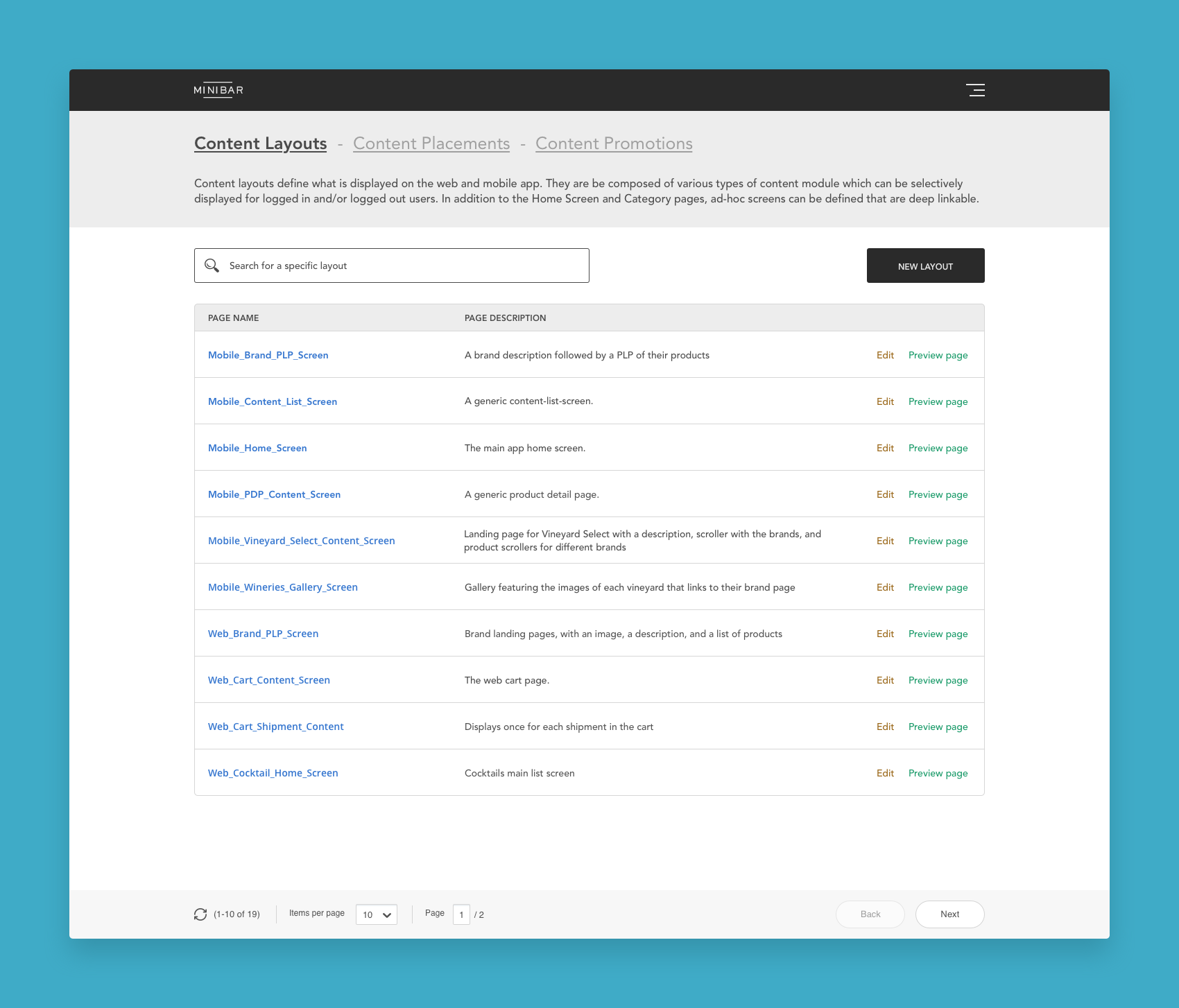
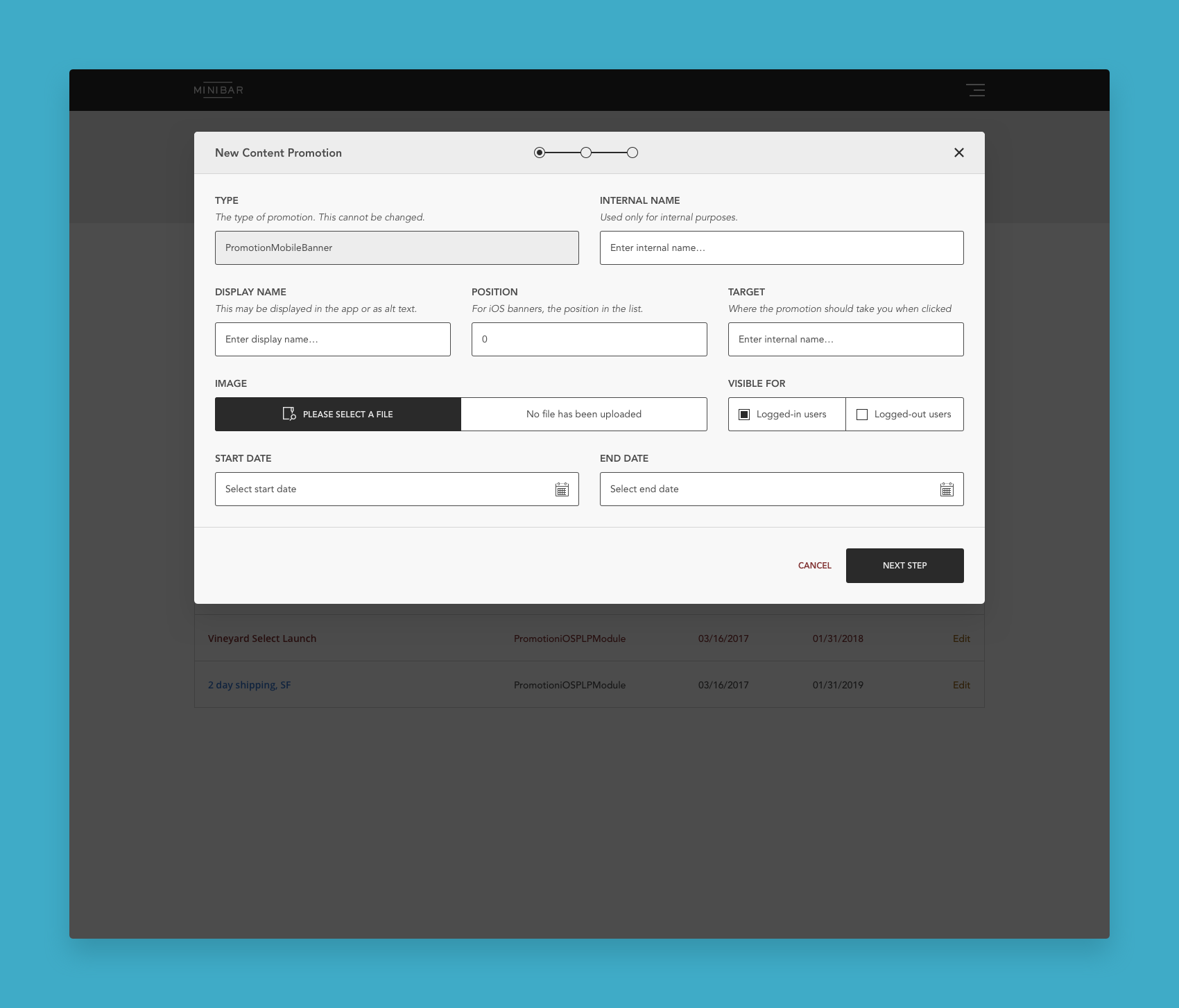
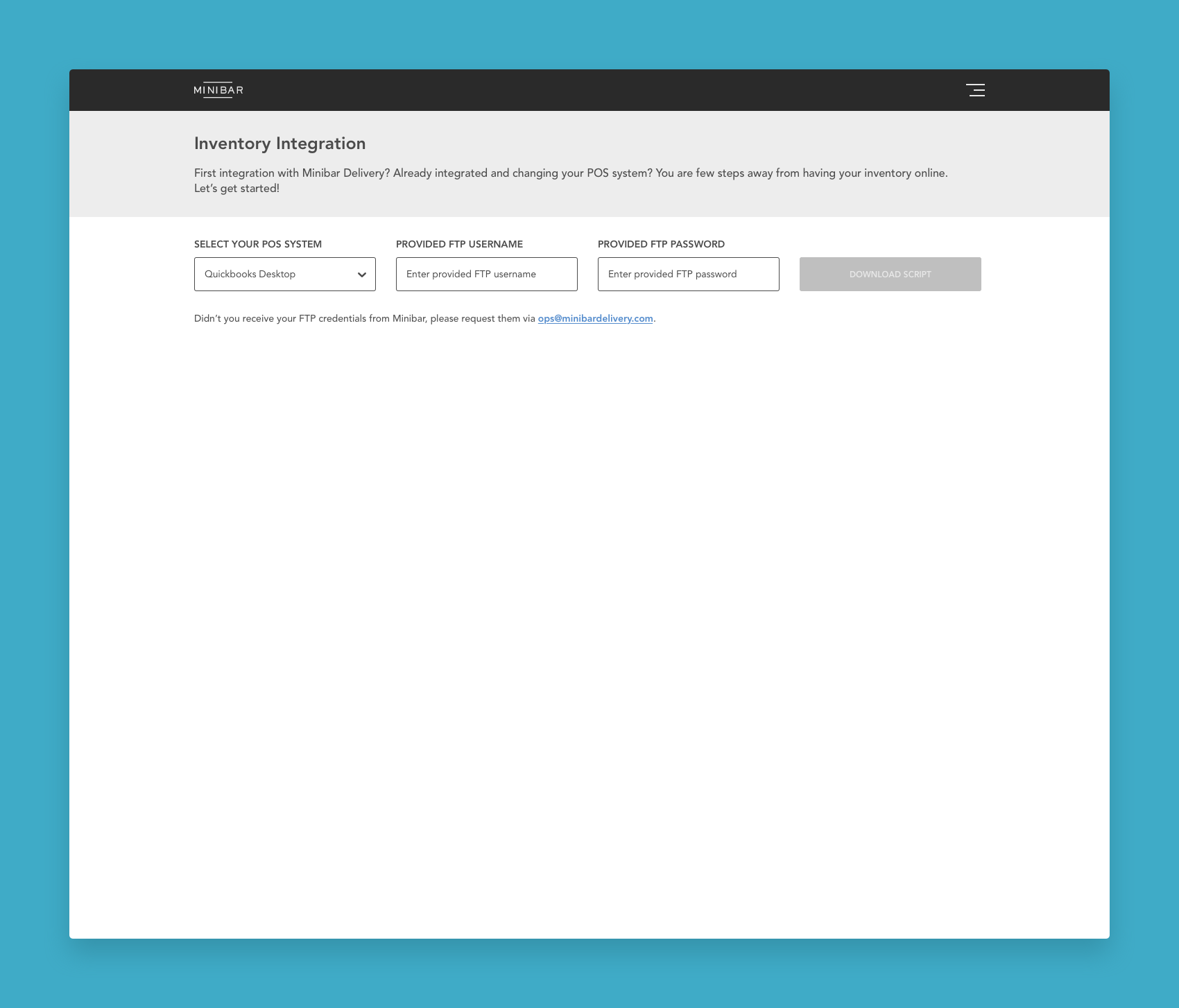
I also had to work on the admin area of the product, having to basically rebuild it in many ways. This area was basically consisting of design modules, inventory, suppliers, security & fraud checks, shipping, analytics, etc.
These were just a few of the things we had to work on, and from start to finish I have worked on this project with my team and the client's team for around 1 year and a half. By the end, my Sketch files & Invision were filled with several hundreds of screens (web, mobile web, native mobile).
03. INITIAL DOCUMENTATION & RESEARCH
After an initial kick-off meeting, we have received from Minibar a certain number of documents containing mainly business requirements, flows, metrics, pain points, etc.
Initially I was interested in going through the received documents to better understand what Minibar needed, and what their customers needed.
While doing that, I was also taking notes and just drawing on paper some general flows and possibilites, which were later discussed with Minibar's management team and my team, of course.
I also went ahead and studied their main competitor at that time, Drizly. I really wanted to study their platform and see the things they were doing right/wrong. At that point, in terms of functionality and overall user experience, Drizly was a better product. Minibar was pretty basic and unrefined compared to what Drizly was doing. And I ended up putting together a document for Minibar, which consisted of what Drizly was doing really great, and also not so great.
Another thing that I wanted to do, and did, was to read what people were saying about Minibar, as a product (reviews). I managed to go through a lot of reviews, especially on their iOS app page, and found a lot of common issues that people were mentioning, which in 80% of the time were related to the overall user experience.
For instance, their iOS app was receiving quite some bad reviews from people, having a general score of 2+ stars out of 5, due to all the technical and user experience issues. They had/have an Android app as well, but we didn't work on it. I think they ultimately ported what we did on iOS with a different team. However, if you check the iOS app today, they are at 4.8 stars out of 5, so quite an improvement.
04. INTERVIEWS
I managed to find a certain number of issues during my initial documentation and research but because I wanted to be thorough, I went ahead with this option as well.
These interviews were targeting:
⇀ Minibar employees, who were mainly using the admin area. I was interested in finding out more things about their overall experience using the admin area, things that could be improved, things that could be added to make their life easier, etc.
⇀ Minibar customers, as I was interested in finding out if there are other pain points & what other features they would consider good. These were conducted by customer care via phone calls or surveys.
05. USER STORIES & USE CASES
Based on all the information I managed to gather I went ahead and created user stories in order to achieve maximum coverage. I was also able to identify several edge cases, which were ultimately taken care of.
06. THE FUN PART - DESIGNS
After going through the initial steps of documentation and research it was time to put things together through designs and prototypes.
In order to be proficient and productive, I split my work per sections/features. Once a section/feature was finished and approved, the dev team was able to jump right in. While they were doing this, I was moving forward with the next things on the list.
I was also asked by the client to closely supervise the development process. They wanted the designs to be properly implemented, and work as intended.
FINAL
WORDS?
Minibar Delivery was a great product to work on, with some open minded people, who wanted to offer their customers the best experience. And because of their willingness we managed to do so, by refining & expanding the product on web and mobile, on both ends (customer and staff).
Unexpectedly, we didn't face any major issues, there were no real blockers, and the overall experience was pretty smooth. The folks from Minibar were happy, the customers were happy, and ultimately that's what matters most.
Below you can find some stats, which were retrieved throughout the refinement process.
©2021 ROBERT BERKI SENDS HIS REGARDS
SONG OF THE DAY: EVERYTHING2ME